RTD tekstverwerker
RTD tekstverwerker
De RTD tekstverwerker maakt onderdeel uit van de Publisher applicatie en wordt daarom opgestart vanuit deze applicatie, wanneer een .rtd bestand geopend wordt.
Opmaakmogelijkheden
Onder de knoppenbalk bevindt zich de werkbalk:
![]()
 Tekststijl: hierin vind je vooraf gedefinieerde stijlen voor de website terug. Er zullen in ieder geval een aantal kopstijlen en de stijl "Normaal" worden weergegeven. Extra stijlen zijn afhankelijk van het design van de website.
Tekststijl: hierin vind je vooraf gedefinieerde stijlen voor de website terug. Er zullen in ieder geval een aantal kopstijlen en de stijl "Normaal" worden weergegeven. Extra stijlen zijn afhankelijk van het design van de website.  Opsommingstekens: een opsomming toevoegen kan worden gemaakt met of zonder nummering.
Opsommingstekens: een opsomming toevoegen kan worden gemaakt met of zonder nummering.  Rechts daarvan zijn de knoppen te vinden om deze onderdelen naar een niveau hoger of lager te verplaatsen.
Rechts daarvan zijn de knoppen te vinden om deze onderdelen naar een niveau hoger of lager te verplaatsen. Met de knop paragraaf opmaak weergeven wordt een balk geopend aan de linkerzijde die weergeeft op welke paragraaf welke stijl is toegepast.
Met de knop paragraaf opmaak weergeven wordt een balk geopend aan de linkerzijde die weergeeft op welke paragraaf welke stijl is toegepast. De eigenschappen knop is alleen beschikbaar wanneer een afbeelding, hyperlink, video of ander ingevoegd object is geselecteerd. Hiermee kunnen de eigenschappen van dit object aangepast worden
De eigenschappen knop is alleen beschikbaar wanneer een afbeelding, hyperlink, video of ander ingevoegd object is geselecteerd. Hiermee kunnen de eigenschappen van dit object aangepast worden Vetgedrukt, schuingedrukt, onderlijnd, doorhalen. Bepaalde opmaken (zoals onderlijnd) kunnen uitgeschakeld zijn voor een website.
Vetgedrukt, schuingedrukt, onderlijnd, doorhalen. Bepaalde opmaken (zoals onderlijnd) kunnen uitgeschakeld zijn voor een website. De knoppen superscript en subscript geven de mogelijkheid om geselecteerde tekst als zodanig op te maken.
De knoppen superscript en subscript geven de mogelijkheid om geselecteerde tekst als zodanig op te maken. Met de hyperlink knop is een hyperlink / URL naar een interne of externe pagina of website toe te voegen.
Met de hyperlink knop is een hyperlink / URL naar een interne of externe pagina of website toe te voegen. Met de knop afbeelding toevoegen wordt een bestand vanaf je computer geüpload.
Met de knop afbeelding toevoegen wordt een bestand vanaf je computer geüpload. De knop object toevoegen maakt het mogelijk video's of andere elementen aan de tekst toe te voegen. Objecten worden per website ingericht en zijn dus volledig op maat.
De knop object toevoegen maakt het mogelijk video's of andere elementen aan de tekst toe te voegen. Objecten worden per website ingericht en zijn dus volledig op maat. De tabel knop maakt het mogelijk een tabel toe te voegen aan de pagina. Dit kan zowel door op het raster het formaat te kiezen, als een tabel te plakken. Tabellen staan standaard uitgeschakeld binnen WebHare, tenzij specifiek voor een website aangezet.
De tabel knop maakt het mogelijk een tabel toe te voegen aan de pagina. Dit kan zowel door op het raster het formaat te kiezen, als een tabel te plakken. Tabellen staan standaard uitgeschakeld binnen WebHare, tenzij specifiek voor een website aangezet.
Afbeeldingen
![]() Met de knop afbeelding toevoegen upload je een bestand vanaf de computer. De afbeelding wordt direct in het document geplaatst. Om een afbeelding aan te passen of er een hyperlink aan toe te voegen, kan er op de afbeelding worden gedubbelklikt of de eigenschappen knop
Met de knop afbeelding toevoegen upload je een bestand vanaf de computer. De afbeelding wordt direct in het document geplaatst. Om een afbeelding aan te passen of er een hyperlink aan toe te voegen, kan er op de afbeelding worden gedubbelklikt of de eigenschappen knop ![]() worden gebruikt.
worden gebruikt.
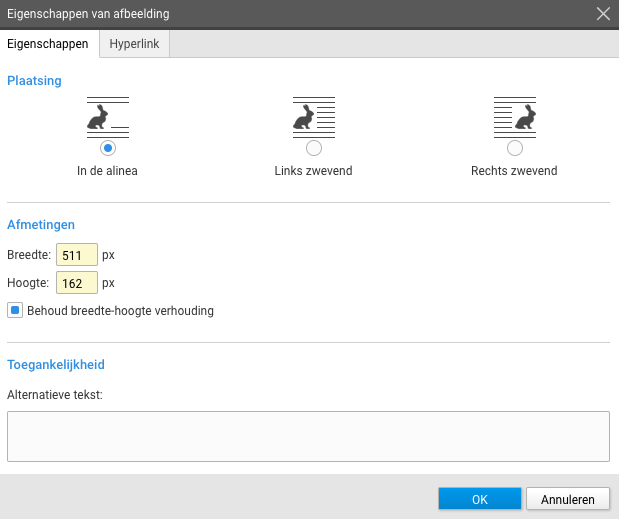
Vervolgens kan de manier van uitlijnen, afmeting in pixels en een eventuele alternatieve tekst worden ingevoerd. Deze laatste wordt getoond bij browsers voor slechtzienden of wanneer de verbinding van de bezoeker erg traag is waardoor het downloaden van de afbeelding nog even op zich laat wachten.
Op het tweede tabblad kan een hyperlink worden toegevoegd.

Video's en objecten
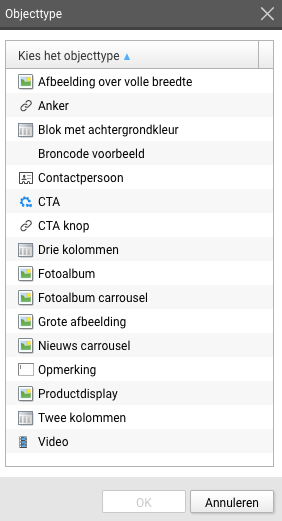
Afhankelijk van de mogelijkheden van de website kunnen meer soorten objecten worden ingevoegd, van tekst in kolommen, een slideshow tot een contactpersonen blok. Voor de precieze werking hiervan verwijzen we naar de uitleg die evt. bij je website is aangeleverd.
Voorbeeld:

OBJECT AANPASSEN EN WITRUIMTE VOOR EN NA OBJECT
Het is soms lastig de cursor tussen twee tegen elkaar aan geplaatste objecten of onder het onderste object te krijgen. Om dit makkelijker te maken verschijnt er, wanneer de muis boven een video of ander object wordt gehouden, een viertal knoppen:
Met de eerste twee knoppen kan een witregel direct boven of onder het object worden toegevoegd. Met het potloodje kan het object worden aangepast.
 WebHare Handleidingen
WebHare Handleidingen