Acties
Opslaan, publiceren en voorbeeldlink
In de tekstverwerker zijn mogelijkheden ingebouwd om wijzigingen te kunnen doen die niet direct op het internet worden gepubliceerd. Dit is handig wanneer de aanpassingen nog door een andere gebruiker gecontroleerd moeten worden. Direct publiceren kan natuurlijk ook.
Zodra er wijzigingen zijn gemaakt in het document, ziet je dat de knoppen “Publiceren” en “Opslaan” beschikbaar worden. Onderaan in het scherm wordt de status getoond:![]()
Wanneer nu op “Opslaan” wordt geklikt worden de wijzigingen opgeslagen, maar blijft het document ongepubliceerd. De status wordt onderaan aangepast:![]()
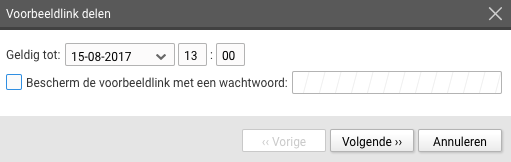
Er kan eventueel een voorbeeldlink worden gestuurd naar een andere gebruiker ter beoordeling. Deze kan eventueel ook met een wachtwoord beveiligd worden wanneer je niet wilt dat deze link verder wordt verspreid. 
Wanneer de pagina wordt gepubliceerd of nieuwe aanpassingen worden opgeslagen voor de geldigheidsdatum verloopt, zal de voorbeeldlink komen te vervallen.
Een voorbeeldlink is alleen beschikbaar als er niet-gepubliceerde, wel opgeslagen wijzigingen zijn. Als er niet-opgeslagen wijzigingen zijn kies je eerst voor “Opslaan” om een voorbeeldlink te kunnen sturen. Als er geen wijzigingen zijn dan kan de gebruikelijke online URL worden gestuurd. Deze is te vinden in de Publisher boven het voorbeeldvenster:
Pas na publiceren, wordt de pagina op de website voor anderen zichtbaar:![]()
Document maken
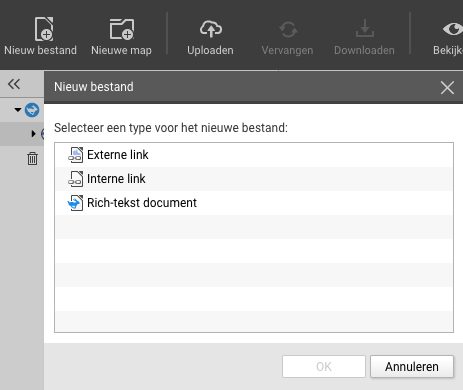
Een nieuw document wordt vanuit de Publisher gemaakt. Klik in de knoppenbalk op "Nieuw bestand" en selecteer een "Rich-tekst document".

Het eigenschappenscherm wordt automatisch geopend, waarbij tenminste de naam van het bestand ingevoerd moet worden. De naam bepaalt de URL, dus gebruik hier enkel kleine letters en streepjes i.p.v. spaties. Bijv. "niet-document.rtd". De titel van de pagina is optioneel.
De rest van de informatie hoeft niet te worden gevuld. Let er wel op of het bestand gepubliceerd wordt of niet. Standaard staat dit selectievakje uit omdat het bestand nog geen inhoud heeft:
Klik op "OK" om het document te maken. Dubbelklik op een .rtd bestand of open het contextmenu met een rechtermuisknop en klik op "Openen" om het bestand aan te passen.
Afbeeldingen
![]() Met de knop afbeelding toevoegen upload je een bestand vanaf de computer. De afbeelding wordt direct in het document geplaatst. Om een afbeelding aan te passen of er een hyperlink aan toe te voegen, kan er op de afbeelding worden gedubbelklikt of de eigenschappen knop
Met de knop afbeelding toevoegen upload je een bestand vanaf de computer. De afbeelding wordt direct in het document geplaatst. Om een afbeelding aan te passen of er een hyperlink aan toe te voegen, kan er op de afbeelding worden gedubbelklikt of de eigenschappen knop ![]() worden gebruikt.
worden gebruikt.
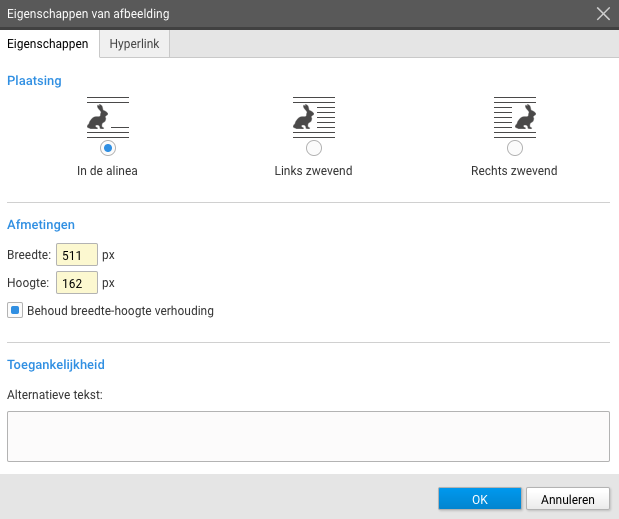
Vervolgens kan de manier van uitlijnen, afmeting in pixels en een eventuele alternatieve tekst worden ingevoerd. Deze laatste wordt getoond bij browsers voor slechtzienden of wanneer de verbinding van de bezoeker erg traag is waardoor het downloaden van de afbeelding nog even op zich laat wachten.
Op het tweede tabblad kan een hyperlink worden toegevoegd.

Hyperlink
Selecteer de tekst die een hyperlink moet worden. Dit kan een woord, zin of hele paragraaf zijn. De knop hyperlink maken ![]() wordt nu beschikbaar.
wordt nu beschikbaar.
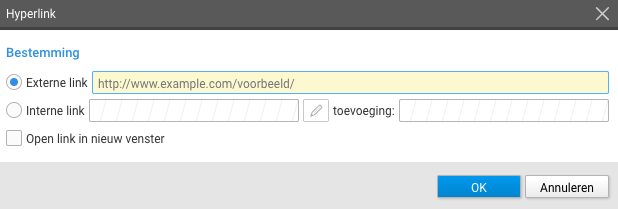
Bij een externe link voer je het volledige adres in incl. http:// of https://. Bij een interne link wordt een doorkijkje naar je websites binnen de Publisher gegeven en kun je de pagina kiezen waarnaar moet worden verwezen.
Video
Plaats de cursor op de plek waar de video moet komen. Klik op de knop object toevoegen ![]() en kies voor video:
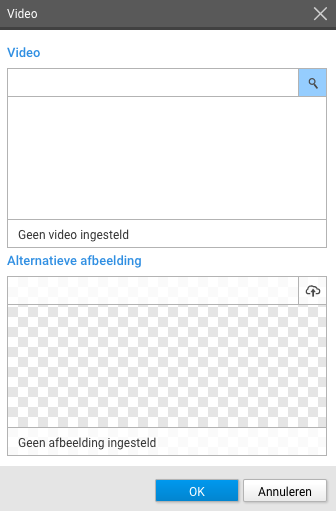
en kies voor video: ![]() . Selecteer het vergrootglas om een video te gaan zoeken:
. Selecteer het vergrootglas om een video te gaan zoeken:

Kies de juiste video-aanbieder (bijvoorbeeld YouTube) en vul een zoekterm in of de code van de video om deze te vinden.
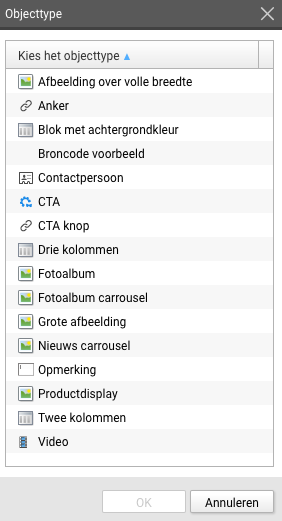
Objecten
Afhankelijk van de mogelijkheden van de website kunnen meer soorten objecten worden ingevoegd, van tekst in kolommen, een slideshow tot een contactpersonen blok. Voor de precieze werking hiervan verwijzen we naar de uitleg die evt. bij je website is aangeleverd.
Voorbeeld:

Object aanpassen en witruimte voor en na object
Het is soms lastig de cursor tussen twee tegen elkaar aan geplaatste objecten of onder het onderste object te krijgen. Om dit makkelijker te maken verschijnt er, wanneer de muis boven een video of ander object wordt gehouden, een viertal knoppen:
Met de eerste twee knoppen kan een witregel direct boven of onder het object worden toegevoegd. Met het potloodje kan het object worden aangepast. Met het kruisje verwijderd. Er wordt gevraagd om een bevestiging alvorens het object definitief wordt verwijderd.
Tabellen
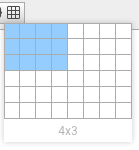
![]() De tabel knop maakt het mogelijk een tabel toe te voegen aan de pagina. Dit kan zowel door op het raster het formaat te kiezen, als een tabel te plakken. Tabellen staan standaard uitgeschakeld binnen WebHare, tenzij specifiek voor een website aangezet.
De tabel knop maakt het mogelijk een tabel toe te voegen aan de pagina. Dit kan zowel door op het raster het formaat te kiezen, als een tabel te plakken. Tabellen staan standaard uitgeschakeld binnen WebHare, tenzij specifiek voor een website aangezet.

Tip: Met de pijltjestoetsen kun je door de verschillende cellen navigeren.
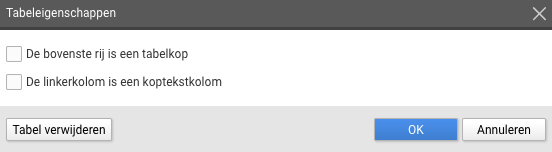
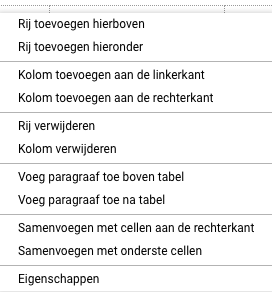
Wanneer de cursor in de tabel staat kun je met de rechtermuisknop een contextmenu openen om de tabel aan te passen:

Met de eigenschappen knop ![]() kun je de gehele tabel bewerken of verwijderen:
kun je de gehele tabel bewerken of verwijderen: