Adaptive content beheren
Content slots - mappen
In de Adaptive Content map kun je content slots aanmaken - dit zijn mappen waarin je vervolgens de adaptive content (bestanden) kunt toevoegen.
Een content slot toevoegen
- Selecteer de map "slots" in de map "adaptive-content".
- Kies het type slot: dit bepaalt waar de adaptive content kan worden getoond
- Kies de naam: deze wordt gebruikt om het slot te kunnen selecteren op andere plekken, dus kies een duidelijke naam.
- Klik "OK" om het slot toe te voegen.
Het slot is toegevoegd. Er is alleen nog niets dat wordt getoond: daarvoor moet ook de adaptive content voor dit slot worden toegevoegd.
Ook wordt het slot niet automatisch gebruikt: voeg het slot in de Publisher toe op de plek waar de adaptive content moet worden getoond.
Adaptive content - bestanden
Adaptive content toevoegen
- Selecteer het content slot (de map) waarvoor je de adaptive content wilt toevoegen.
- Kies "Bestand toevoegen".
- Kies het type content (dit is afhankelijk van de website-instellingen).
- Kies de bestandstitel van de content (deze wordt alleen gebruikt binnen de Publisher)
- Kies de voorwaarden voor het tonen van deze content. Zie "Voorwaarden instellen" voor uitleg over het maken van voorwaarden.
- Kies de inhoud van de adaptive content: deze is afhankelijk van het type content slot. Deze inhoud wordt getoond op de website.
- Klik "OK" om de adaptive content toe te voegen.
De adaptive content is ingevuld. Als het content slot is ingevoegd in de website dan zal de inhoud van adaptive content aan de bezoeker worden getoond - mits aan de voorwaarden voldaan wordt.
Voorwaarden instellen
Om te bepalen of content wordt getoond dien je voorwaarden in te stellen. De volgende voorwaarden kunnen worden gebruikt:
- Geen voorwaarde: de content wordt altijd getoond (maar: niet als er andere content is die hoger staat en ook aan de voorwaarden voldoet)
- Nieuwe bezoeker: de bezoeker aan de pagina is niet herkend.
- Terugkerende bezoeker: de bezoeker is herkend en is dus eerder op de pagina geweest
- Baken geactiveerd: de bezoeker heeft een bepaald baken geactiveerd, bijvoorbeeld door op een pagina te komen waar een baken is ingesteld. Zie ook de uitleg over bakens.
- Bezoek vindt plaats voor: als de bezoeker voorna de ingestelde datum komt dan wordt de content getoond.
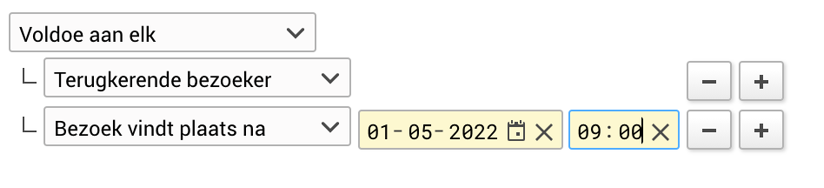
- Bezoek vindt plaats na: als de bezoeker na de ingestelde datum komt dan wordt de content getoond.
Voorwaarden combineren
Het is mogelijk om een enkele voorwaarde in te stellen, maar het is ook mogelijk voorwaarden te combineren. Dat vergt wat logisch denkwerk, maar is makkelijker dan het in eerste instantie misschien lijkt.
Om meerdere voorwaarden in te stellen kies als eerste niet een enkele voorwaarde, maar de optie "Voldoet aan elk" of "Voldoet aan één of meer". Onder deze optie verschijnt nu weer de lijst met mogelijke voorwaarden. Met de "+" en "-" kunnen voorwaarden worden toegevoegd. Afhankelijk van de gekozen optie moet de bezoeker aan een van de voorwaarden of aan alle voorwaarden voldoen.
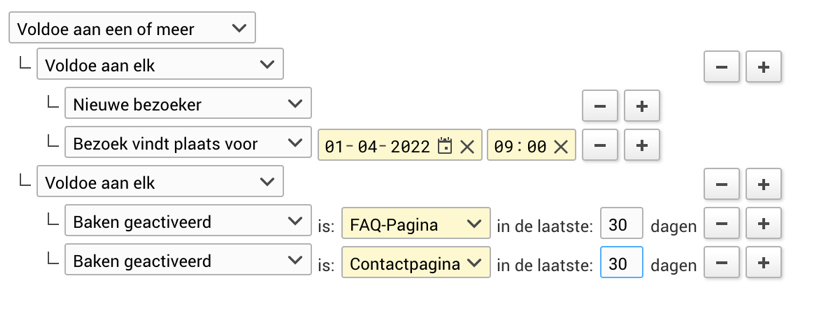
Naast een enkel lijstje voorwaarden waarvan er één moet voldoen, kunnen er ook complexe voorwaarden worden opgesteld. Let hierbij goed op dat je de beslisboom goed opbouwt.
Volgorde instellen
De volgorde van de adapte content bestanden bepaalt (naast de ingestelde voorwaarden) welke content wordt. Het eerste (hoogste) bestand dat aan de voorwaarden voldoet wordt weergegeven.
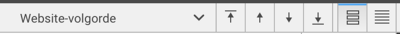
- Zorg dat de sorteervolgorde op "Websitevolgorde" staat:

- Selecteer het bestand en gebruik de knoppen 'bovenaan', 'omhoog', 'omlaag' en 'onderaan' om het bestand te verplaatsen.
- Herhaal dit met de overige bestanden tot de juiste volgorde is ingesteld.
Bakens beheren
Een van de voorwaarden die kan worden gebruikt om adaptive content wel of juist niet te tonen is het activeren van een baken. Deze bakens kunnen van alles zijn, maar worden meestal gebruikt om te bepalen of een bezoeker eerder al op een bepaalde plek is geweest. Zo kunnen bakens worden toegevoegd aan een webpagina, een link in een nieuwsbrief of een pagina in een formulier.
De bakens worden ook in de Publisher aangemaakt, in de map "beacons". Het baken hoeft daar alleen te worden aangemaakt en van een naam te worden voorzien.
Bakens koppelen op een pagina
Nadat de bakens zijn aangemaakt moet ze natuurlijk nog worden gekoppeld aan pagina's of andere plekken waar de bezoeker het kan tegenkomen. Afhankelijk van de instellingen en mogelijkheden, kan dat bijvoorbeeld in een pagina in de website.
- Open de pagina waaraan je het baken wilt toevoegen door op het bestand te dubbelklikken.
- De RTD Editor wordt gestart.
- Klik op de "Object invoegen" knop {...} in de werkbalk.

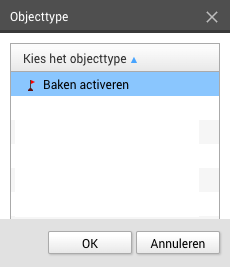
- Kies de optie "Baken activeren"

- Klik op "OK".
- Kies het gewenste baken (die zijn aangemaakt in het vorige hoofdstuk).

- Klik op "OK".
Het object "Baken activeren" is ingevoegd:![]()
Dit is op de gepubliceerde website niet zichtbaar, maar zodra een bezoeker de pagina bezoekt wordt het baken voor die bezoeker geactiveerd.
Bakens koppelen in een formulier
Afhankelijk van de aangemaakte mogelijkheden kunnen bakens ook op andere plekken toegevoegd worden, zoals in formulieren. Binnen een formulier kun je een baken toevoegen aan een tekstveld, wederom via de optie "Object invoegen".
- Open het formulier waaraan je het baken wilt toevoegen.
- Selecteer de tekst waaraan je het baken wilt toevoegen, of kies uit de knop "Toevoegen" voor "Tekst".
- Kies "Object invoegen" {..} uit de werkbalk.

- Kies de optie "Baken activeren"

- Klik op "OK".
- Kies het gewenste baken
- Klik op "OK".
Het baken is toegevoegd, en wanneer de tekst wordt getoond zal het baken worden gezet.