Applicaties
Het hoofdscherm
Bovenaan het scherm ziet u de altijd de applicatiebalk van de WebHare Application Portal. Hierin bevindt zich aan de linkerkant de knop voor het WebHare startmenu (het logo met het rennende haasje) met ernaast de tekst “WebHare”. In dit menu vindt u de applicaties. Dit menu wordt standaard geopend wanneer u inlogt, zodat u direct al uw applicaties ziet.
Naast de knop voor het startmenu ziet u de geopende applicaties weergegeven als tabbladen. U kunt van applicatie wisselen op het tabblad in de applicatiebalk te klikken. U kunt de applicatie sluiten door op het kruisje rechts van de naam te klikken.

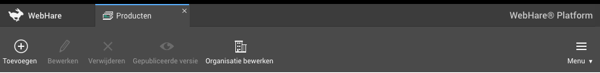
De knoppenbalk
In een applicatie bevindt zich altijd een knoppenbalk. Helemaal rechts in deze knoppenbalk bevindt zich de “Menu”-knop – deze wordt hieronder besproken

De rest van de knoppenbalk bevat knoppen die de veelgebruikte acties snel toegankelijk maken. Acties die niet beschikbaar zijn worden grijs weergegeven: bijvoorbeeld omdat u eerst iets moet selecteren om de actie uit te kunnen voeren.
Een knop kan een uitklapmenu tonen wanneer een pijltje naast het pictogram is weergegeven. Dit menu is te openen door op de knop te klikken.
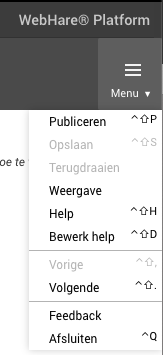
Het menu
De menuknop vindt u altijd helemaal aan de rechterkant van de knoppenbalk. Vrijwel elke applicatie beschikt over een menuknop. Daarin kunt u altijd alle acties terugvinden die binnen de applicatie mogelijk zijn. Sommige acties zijn niet altijd beschikbaar, bijvoorbeeld omdat eerst een element in het programma moet worden geselecteerd. Deze acties worden grijs weergegeven.

Sommige acties kunnen een sneltoets (of toetsenbordcombinatie) hebben om de actie gemakkelijk en zonder gebruik van de muis te kunnen aanroepen. De betreffende toetsencombinatie wordt naast de actie in het menu weergegeven. Zo wordt bijvoorbeeld de combinatie <ctrl> + <s> (door de ‘Ctrl’- of ‘Control’ toets en de letter ’s’ tegelijk in te drukken) geregeld gebruikt om de actie “Opslaan” aan te roepen.
Wanneer u binnen de applicatie een nieuw venster of dialoogscherm opent, bijvoorbeeld om een actie uit te voeren, kan het zijn dat dit geopende venster geen menubalk heeft. Ook is het dan niet mogelijk om een knop of het menu uit de applicatie ‘onder’ het geopende venster te gebruiken.
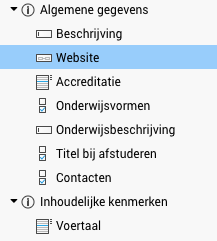
Mappen- of boomstructuur
Bij sommige applicaties, waaronder de HOVI Product Editor, staat er aan de linkerzijde een ‘boomstructuur’ - informatie is dan verdeeld over verschillende hoofdonderdelen. Deze hoofdonderdelen hebben een pijltje aan de linkerzijde, waarmee u het onderdeel kunt in- en uitklappen.

Lijst
De HOVI Product Editor en andere applicaties maken gebruik van lijsten. U kunt de elementen in een lijst (de rijen) sorteren door op de kolomkop te klikken. Het pijltje naast de kolomkop geeft aan of er op- of aflopend gesorteerd wordt.
Wanneer er acties beschikbaar zijn voor een lijst, dan kunt u die bereiken via de knoppen aan de rechterkant, door op een regel te dubbelklikken en/of door een contextmenu (rechtermuisknop). Als de lijst direct in het hoofdscherm staat kunnen er ook acties via de knoppenbalk beschikbaar zijn.

Wanneer de tekst breder is dan de kolom kunt u de kolombreedte aanpassen door de rand van de kolomkop aan te klikken en te verslepen. Ook kunt u uw muis boven de (afgebroken) tekst houden, de volledige tekst zal dan in een tekstballonnetje worden getoond.
U kunt bij sommige lijsten meerdere elementen tegelijk selecteren door de “Control” (of “Command”) toets ingedrukt te houden en op de gewenste elementen te klikken. Dit is alleen mogelijk wanneer de applicatie het selecteren van meerdere elementen uit die lijst toestaat.
Tabbladen
Tabbladen kunnen worden gebruikt om programmaonderdelen te organiseren. Dit kan zijn om onderdelen te groeperen of om grote hoeveelheden informatie op te splitsen. U kunt van tabblad wisselen door op de titel van het tabblad te klikken.
![]()
Invoervelden
In WebHare-applicaties wordt gebruik gemaakt van invoervelden. U zult deze invoervelden wellicht herkennen uit andere applicaties of Internetpagina’s. De veel voorkomende velden zullen in dit onderdeel kort worden besproken.
Tekstvelden
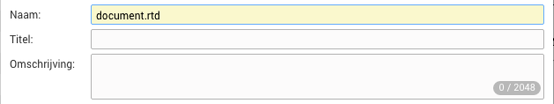
Een tekstveld kan geselecteerd zijn, dan is hij herkenbaar aan de knipperende cursor en de donkere rand. Een niet-actieve veld is grijs en kan niet worden geselecteerd. Een verplicht veld kunt u herkennen aan de gele achtergrondkleur. Tot slot zijn er ook nog tekstvakken – deze zijn hoger en bieden ruimte aan meerdere tekstregels. Het tellertje rechtsonderin toont het huidige en het maximumaantal tekens.

Voor het invoeren van een datum en/of tijd is een speciaal element beschikbaar. Hierin kunt u de datum met het toetsenbord invoeren, of u kunt met de muis via de kalender een datum uitkiezen.
Selectievakjes
Een selectievakje is te herkennen aan een vierkant blokje. Een selectievakje kan worden gebruikt om een enkele optie aan- of uit te schakelen. Ook kan een aantal gerelateerde opties verzameld zijn in één set selectievakjes, waarvan meerdere opties tegelijk kunnen worden aangevinkt. Eventuele niet-beschikbare selectievakjes worden grijs weergegeven en kunnen niet worden geselecteerd.

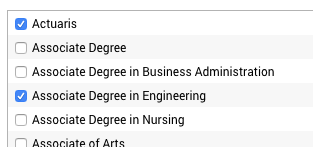
Bij een grotere hoeveelheid selectievakjes zal een lijst met daarin selectievakjes worden getoond:
Keuzerondjes
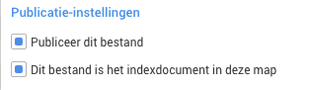
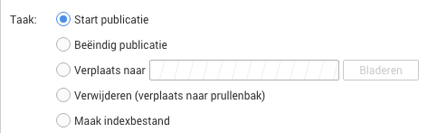
Keuzerondjes worden gebruikt om te kiezen uit een beperkt aantal opties. Eén optie kan worden geselecteerd, meerdere opties tegelijk zijn niet mogelijk. Eventuele niet-beschikbare keuzerondjes worden grijs weergegeven en kunnen niet worden geselecteerd.

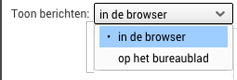
Uitklaplijst
Een uitklaplijst wordt gebruikt om te kiezen uit een groter aantal opties. Eén optie kan worden geselecteerd, meerdere opties tegelijk zijn niet mogelijk. De geselecteerde optie herkent u aan het symbooltje vóór de gekozen optie. Eventuele niet-beschikbare opties worden grijs weergegeven en kunnen niet worden geselecteerd.

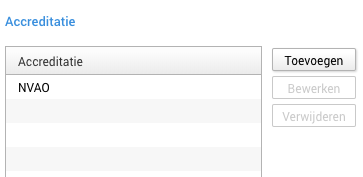
Selectieveld
Bij een selectieveld is het mogelijk om een element te kiezen. De huidige keuze staat in het veld, en middels de knop ernaast kan de keuze gewijzigd worden. De knop bevat, afhankelijk van de context, een "Selecteren" of "Aanpassen" tekst of een "Bewerken" knopje met een pennetje erop:
![]()
![]()